Section Rendering API
Core Principals
You can use the Section Rendering API to load parts of your theme with an AJAX request. This lets you update parts of a page without reloading the whole thing — just fetch and swap out the sections you need.
This is really useful for things like filtering a collection, changing a product swatch, or showing predictive search results.
How to use the section rendering API with Liquify Pro?
With the new li-render tag, we’re bringing the power of the Section Rendering API into the Liquify Pro universe. We’ve included a few default use cases, but you also have the flexibility to build a completely custom functionality.
In the following steps, we’ll show you how to use it for collection filtering, variant swatches, predictive search, and a basic example you can adapt to any part of your store.
This is a more advanced feature intended for users with some technical experience.
Getting started
- Go to GitHub and copy the code from our repository.
- In Shopify, open your Theme Code Editor.
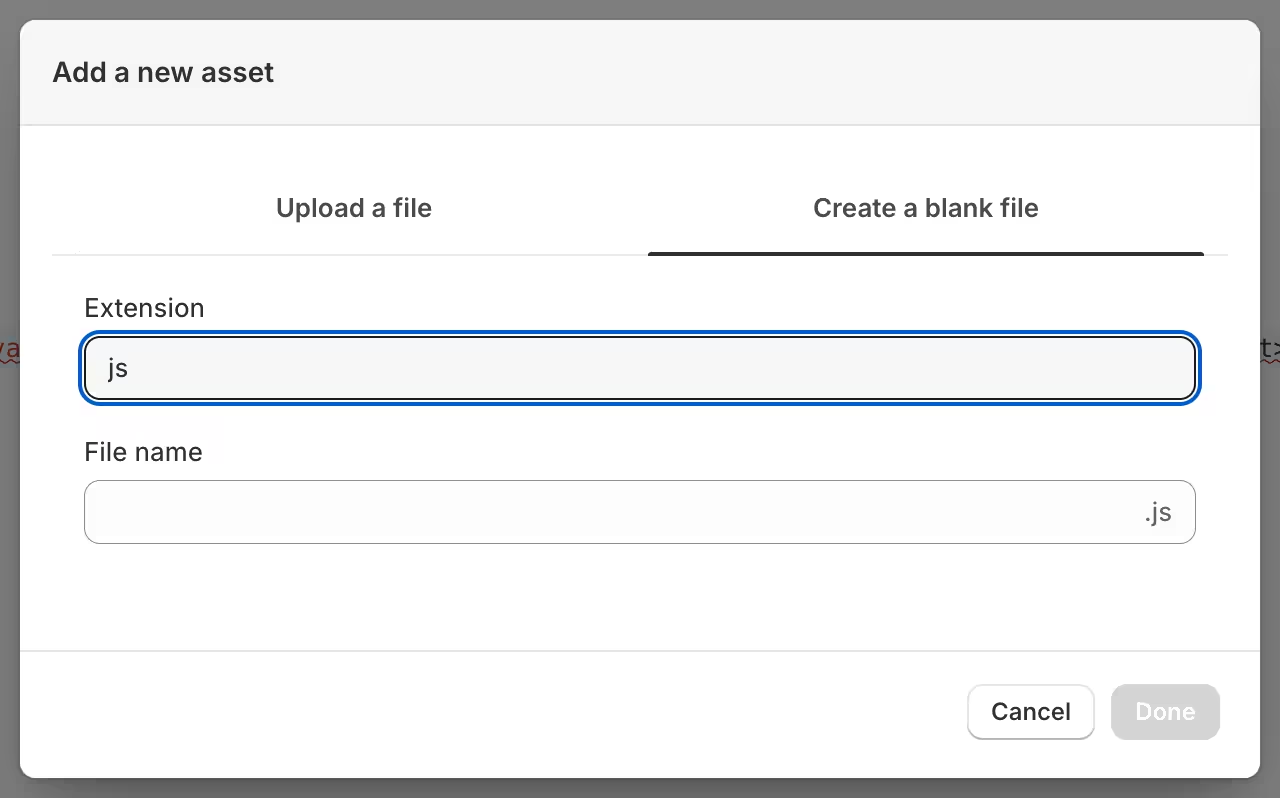
- Navigate to the Assets folder and click + Add a new asset.
- Create a new blank JavaScript file named section-rendering.
- Paste the copied code from GitHub into this new file.
- In your Webflow project settings, paste the following script before the </body> tag:
<script src="{{ 'section-rendering.js' | asset_url }}"></script>

You’re now ready to jump into Webflow and start adding the necessary attributes.
In the next steps, we’ll walk you through some special use cases and show you how to customize things even further.
Filtering Collections
For a better user experience, it is recommended to not reload the entire page whenever you apply a filter on the collection page. This can be done with the Section Rendering API and a few Liquify Pro attributes.
First, you need to wrap all filter elements and the collection list inside the li-render-filter="wrapper" tag. When using the Starter Template, it’s best to apply it to the .padding-global element.
Filter Element
First we will take care of the filter element.
On the filter checkboxes or radio buttons you need to add the following Attributes:
Optional: Here, you can select the trigger type. These are standard JavaScript events like click, input, change, etc. By default, the trigger is set to change.
Filter Price Element
For price filtering, use the special tag we’ve provided. Make sure to place it on the min price input field.
This tag should be placed on the Max Price input field.
Filter Clear All
To clear all currently applied filters, you can add an element with the following attributes. When clicked, it will reset all active filters.
Remove Single filter
To remove a single filter, loop through all applied filters and add an element inside each one with the following attribute. When clicked, it will remove just that specific filter.
Sort Collection
To sort the current collection, simply add the following attribute to your sort element:
Optional: Here, you can select the trigger type. These are standard JavaScript events like click, input, change, etc. By default, the trigger is set to change.
Optional: By default, filters are applied automatically when a checkbox or radio is selected. However, you can also choose to apply filters only when the user clicks a submit button. To do this, simply add the following attribute to your button element:
Predictive Search
To dynamically show contents of your shop, you can use Shopify's predictive search. You only need to apply a few attributes to make it work. Here is a link to the Shopify Documentation.
First, you need to wrap all search elements inside the li-render-search="wrapper" tag.
All following attributes need to be on the same li-render-search="wrapper" element
Optional: Search type
The search type setting lets you define which types of pages should be included in the search. The following are the accepted values, which can be combined in a comma-separated list:
- product
- page
- article
- collection
- query
This setting should be added to the element with li-render-search="wrapper".
Optional: Search Limit
This tag allows you to set a limit on the number of search results. Simply enter a number between 1 and 10 as the attribute’s value — the default is 10. Add this attribute to the element with li-render-search="wrapper".
Optional: Search Limit Scope
Decides the distribution of results. The following are the accepted values:
- all: Return results up to
limitacross all types. - each: Return results up to
limitper type.
The default value is all. Add this attribute to the element with li-render-search="wrapper".
Optional: Search unavailable
Specifies whether to display results for unavailable products. The following are the accepted values:
- show: Show unavailable products.
- hide: Hide unavailable products.
- last: Show unavailable products below other matching results.
The default value is last.
To change the default value, you can use Search Settings in the Search & Discovery app. This parameter is only applicable to type product. Add this attribute to the element with li-render-search="wrapper".
Optional: Search fields
Specifies the list of resource fields to search. The following are the accepted values:
- author
- body
- product_type
- tag
- title
- variants.barcode
- variants.sku
- variants.title
- vendor
The default search fields are title, product_type, variants.title, and vendor which can be combined in a comma-separated list. For the best search experience, you should search on the default field set. Add this attribute to the element with li-render-search="wrapper".
Search Input
To enable the search functionality, place an input field inside the element with li-render-search="wrapper". Then, add the following attribute to the input element:
Optional: Render Target
If you only want to re-render a specific part of the section, you can add this attribute to an element. Everything inside that element will be refreshed on update.
This is especially useful when using a popup — for example, wrapping your search results with this ensures the popup stays open during a search. Otherwise, the entire section would be re-rendered, causing the popup to close.
Recommended Products
To display recommended or related products on a product page, you can use the following attributes.
First, add an element with the li-render-recommended="wrapper" attribute. This should wrap the products list.
All of the following attributes must be added to the element with li-render-recommended="wrapper".
Optional: Recommendation intent
The recommendation intent that is used to generate product recommendations. You can use intent to generate product recommendations on various pages across the online store, according to different strategies. Learn more about recommendation intents.
The accepted values are related and complementary. The default value is related. Add this attribute to the element with li-render-recommended="wrapper".
Optional: Limit
Limits the number of results. The value can range from 1 to 10, and the default is 10. Add this attribute to the element with li-render-recommended="wrapper".
Optional: If you only want to re-render a specific part of the section, you can add this attribute to an element. Everything inside that element will be refreshed on update.
Custom Wrapper (Variant Swatch)
The Custom Wrapper is a special attribute designed for advanced use cases.
For example, it can be used to re-render a custom variant swatch like the one below—allowing you to load additional variant images or metafields dynamically. It unlocks a range of new possibilities while keeping performance on point.
Its important to wrap the elemnts inside li-render-custom="wrapper":
All of the following attributes must be added to the element with li-render-custom="wrapper".
If the li-render-custom-trigger elements are being re-rendered (for example, when they are in the li-render-custom="target" element), you need to set this attribute to re-initialize these elements.
The following two attributes should be added to an element that will trigger the rendering.
For example, you can apply them to variant selectors to dynamically fetch and update content related to the selected variant.
Optional: Here, you can select the trigger type. These are standard JavaScript events like click, input, change, etc. By default, the trigger is set to change.
If you only want to render a certain part of the section, you can apply the follwing attribute
Events
If you are familiar with JavaScript, you can use our Events to run your own scripts. The following events are provided:
This event runs before any changes have been made to the DOM
This event will run once the filter-elements have been rendered
This event will run once the custom-elements have been rendered
This event will run once the search-elements have been rendered
This event will run once the recommended-elements have been rendered
This event will run any time a section has been rendered through our script
Liquify Elements
Use Liquify elements to enhance the user experience for your customers.